Konzeption und Gestaltung eines nutzerfreundlichen „Virtuellen Rathaus“
Im Wintersemester 2019/2020 übernahmen die Studierenden des 3. Semesters im Rahmen ihrer Projektfläche die Aufgabe das Bürgerportal der Stadt Dortmund von Grund auf zu überarbeiten. Bürger*Innen der Stadt Dortmund, die beispielsweise ihren Personalausweis verlängern möchten oder Wohngeld beantragen wollen, soll zukünftig eine bessere Orientierung und eine effizientere Nutzung des Bürgerportals geboten werden.
Aufgabenstellungen des ProjektesDas „virtuelle Rathaus“ der Stadt Dortmund hat großes Verbesserungspotential. Deswegen haben sich die Studierenden sowohl mit der Informationsarchitektur des Portals, als auch mit dem Aufbau, dem Design und den inhaltlichen Angeboten der Start- und Unterseiten beschäftigen. Die Aufgaben- bzw. Fragestellungen waren:
- Wie können Nutzer*innen freundlicher empfangen und alle Anliegen beantwortet werden?
- Wie können die Formulare der Stadt zukünftig aussehen, damit sie besonders nutzerfreundlich sind?
- Wie können die Mitarbeiter*innen der Stadt motiviert und angeleitet werden, das gesamte Portal barrierefrei zu gestalten?
Informationsarchitektur, Navigation und Visual Design
Mit Hilfe eines Ansatzes, der den Menschen ins Zentrum stellt, wurde die Struktur und Navigation der Webseite überarbeitet und validiert. Als Grundlage diente die im gemeinsamen Workshop - mit unseren Ansprechpartnern der Stadt Dortmund - erarbeitete Informationsarchitektur. Nach der Finalisierung der Struktur und des Wordings, wurde basierend auf „Use Cases“ die Nutzerführung mit Hilfe von „Scribbles“ und „Wireframes“ entwickelt. Immer wieder wurden die Ergebnisse in verschiedenen User Testings überprüft.
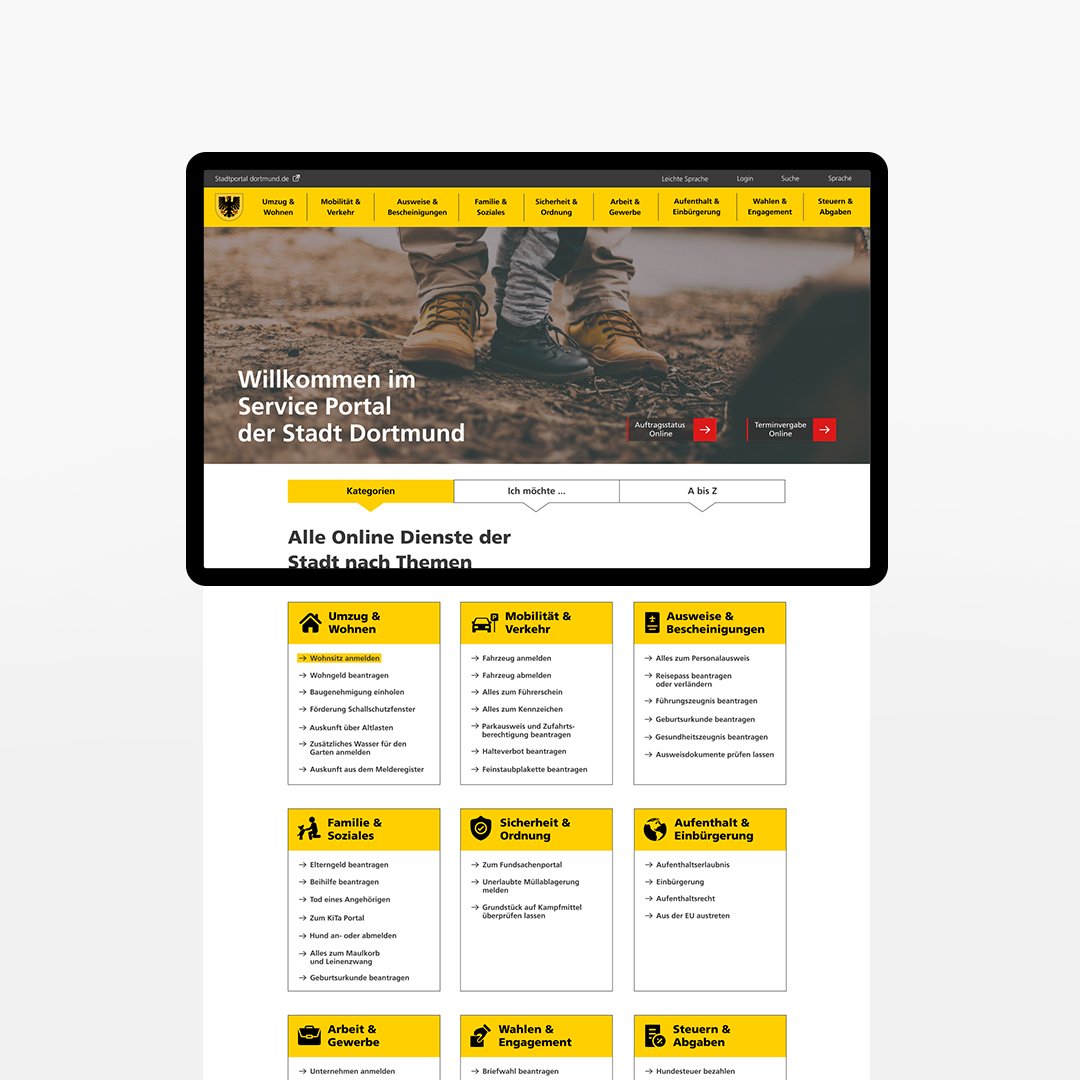
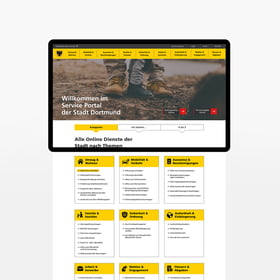
Im sogenannten „Ich möchte“-Bereich können Nutzer*innen jetzt nach einem Anliegen suchen, ohne den genauen Verwaltungsbegriff zu kennen. Zusätzlich gibt es ein Glossar, in dem alphabetisch alle Services aufgelistet sind. Wenn konkrete Begriffe gesucht werden, ist dies der schnellste Weg zur entsprechenden Seite.
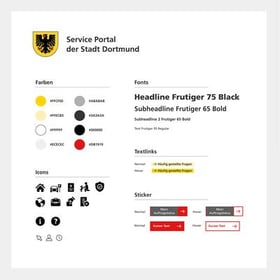
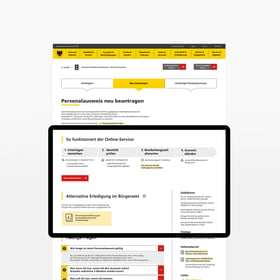
Mit seiner aufgeräumten Oberfläche und vielen Piktogrammen hilft das neue Visual Design, Informationen leichter aufzunehmen und jederzeit orientiert zu sein. Der lebendige Einsatz von Farben und Bildern schafft ein freundliches und modern wirkendes Portal. Durch die Visualisierung von Prozessen wird der gesamte Ablauf der Online-Services in verständlichen Schritten abgebildet und hilft so allen Bürger*Innen jederzeit den Überblick zu behalten.
Screens Navigation und Visual Design



Der Barriere-Buster sorgt für Barrierefreiheit
Eine Anforderung an Webseiten aus dem öffentlichen Bereich ist es, dass sie barrierefrei zugänglich sind, d.h. wenn sich Einschränkungen beim Sehen, Hören, Bewegen oder beim Verarbeiten von Informationen nicht negativ darauf auswirken, wie wir das Web nutzen.
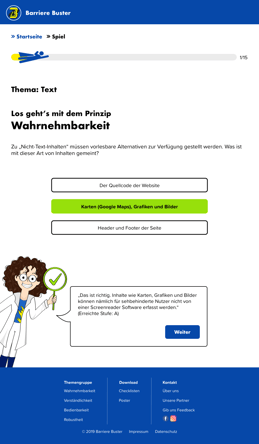
Ziel einer weiteren Arbeitsgruppe war es daher, umfangreiche und zum Teil auch langweilige Textdokumente zu verbessern. So wurde ein Spiel entwickelt, bei dem die Mitarbeiter*innen alle Aspekte der barrierefreien Umsetzung von Informationsmaterial erlernen und trainieren können. Hierfür wurde unter Berücksichtigung von vielen Regeln und Gesetzmäßigkeiten vieles sprachlich besser formuliert und - wo es möglich war – auch visualisiert. Hoffen wir, dass durch den Barriere-Buster die Webseiten bald schon „geboostet“ werden können.
Screens Barierre-Buster



Studiengang: „User Experience Design” (M.A.)
Semester: WS 19/20, 3. Semester
Studierende: Attia Ahmad, Lisa Effertz, Chia-Yu Liu, Katja Luckas, Oliver Pichmann, Silke Schmitz, Cathleen Wedderien und Susanne Weisskopf
Dozent*innen: Prof. Marie-Susann Kühr und Janina Braun
Themen: Prototyping, Iteration, User Research, Use Case, Design Thinking, Klickdummys, User Testings, Thinkaloud-Methode, Interviews, Informationsarchitektur, Visual Design, Barrierefreiheit